移动端开发介绍
移动端分类
Native
原生 APP
使用 Java/Objective-C/Swift 开发
Webapp
在手机浏览器上展示的网页
Hybird
混合应用
Native + Html
小程序
https://www.zhihu.com/topic/20061410/hot
比较
- 开发成本
- 更新
- 性能体验
- 安装方式
- 跨平台
移动 VS PC
PC 端

移动端

手势
click, touchstart, touchend, touchmove
node.addEventListener('touchstart', function(){
console.log('start touch')
})
node.addEventListener('touchend', function(){
console.log('')
})
300ms delay
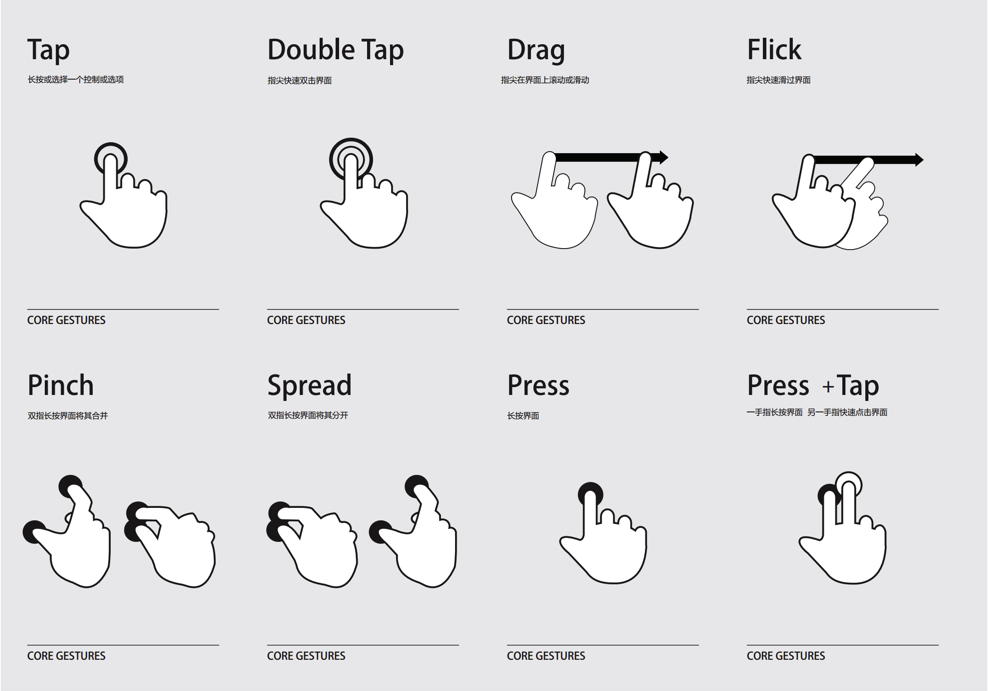
常见手势

hammerjs 一个手势库
滚动
页面适配
<meta name="viewport" content="width=device-width, height=device-height, inital-scale=1.0, maximum-scale=1.0, user-scalable=no;" />
动态 rem
媒体查询
开发调试
npm install browser-sync
常见库
- zepto
- jquery
- hammerjs
- iscroll
- fastclick
收集
https://github.com/jtyjty99999/mobileTech/blob/master/README.md