变形
CSS3中可以通过transform属性修改元素的变形、旋转、缩放、倾斜特性,在CSS3中transform主要包括以下几种:旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形matrix
transform : none | <transform-function> [ <transform-function> ]*
transform中使用多个属性时却需要有空格隔开,可用于内联(inline)元素和块级(block)元素
旋转
可以通过rotate使元素旋转一定的度数
transform:rotate(30deg);
- 旋转是顺时针的
- 旋转之后元素仍占据原来位置,实际上所有的transform都是这样,缩放、位移等都不会改变元素占据的位置
元素旋转的的基点默认是中心,可以通过
transform-origin属性改变transform:rotate(30deg); transform-origin: 0% 0%;
transform-origin的取值可以是
- top, bottom, left, right, center
- 百分数
transform-origin属性对下面介绍的transform都有作用
位移
可以通过translate使元素平移
transform:translate(x,y);
transform:translate(200px,150px);
也可以简单只移动一个坐标
transform:translateX(100px);
transform:translateY(100px);
缩放
可以通过scale使元素缩放一定的比例,和translate类似,也有三个方法
- scale(x,y):使元素水平方向和垂直方向同时缩放
- scaleX(x):元素仅水平方向缩放
- scaleY(y):元素仅垂直方向缩放
对于scale只设置一个参数,一相同的比例缩放两个方向
transform:scale(2, 0.5);
transform:scaleY(0.3);
transform:scaleY(2);
transform:scale(3);
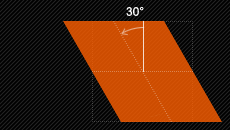
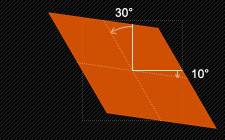
扭曲
可以通过skew使元素扭曲一定的度数,和上面一样也有三中类似的用法
transform:skew(10deg, 20deg);
transform:skewX(10deg);
transform:skewY(10deg);
transform:skew(10deg);



矩阵
matrix(<number>, <number>, <number>, <number>, <number>, <number>)
以一个含六值的(a,b,c,d,e,f)变换矩阵的形式指定一个2D变换,相当于直接应用一个[a b c d e f]变换矩阵。
就是基于水平方向(X轴)和垂直方向(Y轴)重新定位元素,此属性值使用涉及到数学中的矩阵,感兴趣大家可以自己了解一下